Maquetar Usando Twitter Bootstrap (Diseño Adaptativo)
Hace unos días uno de los lectores del blog me pidió que le ayudara a maquetar usando Twitter Bootstrap, así que en lugar de darle una explicación larga y tediosa como respuesta he decidido hacer una entrada con imágenes y paso por paso para que sea mas fácil de aprender.
Les mostrare con un diseño sencillo y fácil de usar además aprovecharemos el diseño adaptativo que nos ofrece Bootstrap.
1. Debemos Descargar primero que todo este framework
2. Una vez descargado el framework creamos nuestro proyecto con la siguiente estructura, lo hice en un proyecto de PHP y copiamos los archivos bootstrap-responsive.css y bootstrap.css a la carpeta css y creamos un archivo CSS llamado estilogeneral.css en la misma carpeta, y también copiamos el archivo boostrap.js en la carpeta js
3. Una vez que hemos creado la estructura como la imagen anterior , procedemos primero a programar la hoja de estilo estilogeneral.css
estilogeneral.css
body{
font-family: verdana, arial;
background-color: #F2F2F2;
}
#general{
margin-top:20px;
background-color: #FFF;
border-radius:10px;
padding: 5px;
}
#encabezado{
height: 90px;
padding: 5px;
}
#logo{
color:#FF4000;
text-shadow: 0.1em 0.1em 0.05em #333;
}
#menu{
margin-top:20px;
float:right;
}
#izquierda{
color:#fff;
min-height: 300px;
background: #fff url(../images/bghead.PNG) repeat-x;
border-radius:5px;
border: 1px solid #848484;
}
#izquierda h3{
text-align: center;
color:#fff;
}
#derecha h3{
text-align: center;
color:#fff;
}
#derecha{
color:#000;
min-height: 300px;
background: #fff url(../images/bghead.PNG) repeat-x;
border-radius:5px;
border: 1px solid #848484;
padding: 10px
}
#footer{
background: #0489B1;
height: 50px;
text-align: center;
margin-top: 10px;
color:#fff;
}
4. Ahora procedemos con nuestro archivo index, agregamos las referencias a los archivos que utilizaremos
<link rel=”stylesheet” href=”css/bootstrap.css” media=”all”>
<link rel=”stylesheet” href=”css/bootstrap-responsive.css” media=”all”>
<link rel=”stylesheet” href=”css/estilogeneral.css” media=”all”>
<script type=”text/javascript” src=”http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js”></script>
<script src=”js/bootstrap.js”></script>5. Luego agregamos la función que nos permite diseñar un menú desplegable de bootstrap
<script type=”text/javascript” >
$(document).ready(function(){
$(‘.dropdown-toggle’).dropdown();
});
</script>6. Ahora en el mismo archivo agregamos el siguiente código que estructura nuestra pagina
<div class=”container” id=”general”>
<div id=”encabezado”class=”row”>
<div class=”span4″ id=”logo”><h3>LOGO DE MI EMPRESA</h3></div>
<div id=”menu” class=”span8″>
<ul class=”nav nav-pills”>
<li class=”active” style=”width:150px”><a href=”#”>Inicio</a></li>
<li class=”dropdown” id=”menu1″>
<a style=”background:#CEECF5″class=”dropdown-toggle” data-toggle=”#fat” href=”#menu1″>
Nosotros
<b class=”caret”></b>
</a>
<ul class=”dropdown-menu”>
<li><a href=”#”>Misión</a></li>
<li><a href=”#”>Visión</a></li>
<li class=”divider”></li>
<li><a href=”#”>Staff</a></li>
</ul>
</li>
<li class=”"><a style=”background:#CEECF5″href=”#”>Portafolio</a></li>
<li class=”" ><a href=”#” style=”background:#CEECF5″>Contacto</a></li>
</ul>
</div>
</div>
<div id=”cuerpo” class=”row”>
<div id=”izquierda” class=”span4″>
<h3>Izquierda</h3>
<!–<ul class=”nav nav-tabs nav-stacked”>
<li class=”active”>
<a href=”#”>Inicio</a>
</li>
<li><a href=”#”>Nosotros</a></li>
<li><a href=”#”>Portafolio</a></li>
<li><a href=”#”>Contacto</a></li>
</ul>–>
<ul class=”nav nav-list”><br/>
<li class=”nav-header”>
Menu vertical
</li>
<li class=”active”>
<a href=”#”>Inicio</a>
</li>
<li><a href=”#”>Nosotros</a></li>
<li>
<li> <a href=”#”><li class=”icon-book”></li>Mision</a></li>
<li> <a href=”#”><li class=”icon-book”></li>Vision</a></li>
<li> <a href=”#”><li class=”icon-book”></li>Staff</a></li>
<li><a href=”#”>Portafolio</a></li>
<li><a href=”#”>Contacto</a></li>
</ul>
</div>
<div id=”derecha”class=”span7″>
<h3>Contenido</h3>
<br/>
<h1>Bienvenidos a nuestra pagina!</h1>
<p>
Esta Pagina ha sido maquetada con twitter bootstrap
</p>
<p><a class=”btn btn-primary btn-large”>Mas información</a></p>
</div>
</div>
<div id=”"class=”row”>
<div id=”footer” class=”span12″>
<span>Todos los derechos reservados</span><br/><b>Sitio maquetado con Twitter Bootstrap</b>
</div>
</div>
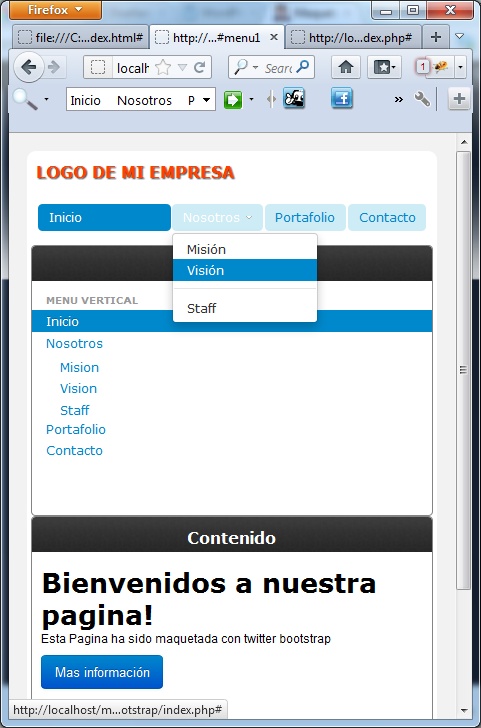
</div>7. Ahora si todo lo hemos hecho bien nuestra pagina en la ventana de tamaño maximizado, es decir una pantalla resolución promedio de 1024 * 768 debería verse así
8. Si reducimos el tamaño de la ventana de nuestro navegador, nuestro diseño debería adaptarse a la resolución nueva, esto quiere decir que nuestro diseño podría adaptarse a las pantallas de dispositivos móviles, es decir que hemos hecho un diseño web adaptativo sin hacer mucho esfuerzo y todo más fácil gracias a bootstrap-responsive.
Y listo, así de sencillo es realizar una maquetación usando Bootstrap, así que si tienen dudas, no entendieron alguna parte del ejemplo no duden en preguntar.










Muy buena la vision q tiene. Muchas gracias por la explicacion detallada.
ResponderEliminarOiga hermano, yo le quedo muy agradecido por ese aporte. Lo hice y me funcionó. Solo algunos cambios de tipografía pero nada mas. A partir de aquí me defiendo. Muchas gracias desde Colombia. Chao amigo. armandini7@hotmail.com
ResponderEliminar