Tutorial: Aprender HTML5 de forma eficiente (5ta parte)
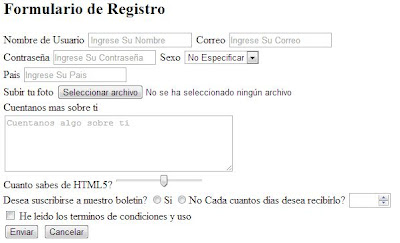
En la parte anterior de este tutorial aprendimos a utilizar distintos elementos para crear nuestra pagina web tales como títulos párrafos links, listas, etc. hoy aprenderemos a hacer formularios ya que estos normalmente son muy necesarios a la hora de pedirle información el ejemplo que usaremos es un formulario de registro, es algo hipotético por lo tanto les dejare el código y les iré explicando lo que he hecho paso por paso.
Mucho de estos elementos son ya conocidos en HTML4 pero en HTML5 les mostrare algunos de los nuevos atributos y elementos
Por acá les dejo el código para el formulario de arriba, tienen que darle clic para verlo mas grande por cuestiones de espacio
Form
La etiqueta form es la que le indica al explorador que tendrá contenido un formulario, también contiene atributos como son action y method en el atributo action le indicaremos a donde debería dirigirnos una vez el usuario hace clic en el botón enviar, (por lo general es una pagina creada en con un lenguaje del lado del servidor donde verificamos los datos y los introducimos a nuestra base de datos) y el atributo method indica la forma en la que enviaremos los datos, para evitar cargar la url en el ejemplo utilice el método POST pero en algunos casos es necesario utilizar el método GET.
Label
Esta etiqueta normalmente se utiliza para introducir texto plano, es decir alguna información sobre los datos que estamos solicitando al usuario, uno de los atributos que uso es for el cual permite indicar a que elemento pertenece así cuando el usuario haga clic en nuestro label también se dirigirá al campo para introducir la información.
Input
El input es quisas el elemento que mas utilicemos dentro del formulario, gracias a el podemos crear campos de texto, radios, checkbox, botones y otros elementos mas necesarios para crear formularios, muchos de ustedes ya deben estar familiarizados con este elemento, pero en HTML5 existen nuevos elementos dentro del input y ademas algunos atributos muy interesantes de los que podemos disponer para hacer que el usuario tenga una mejor experiencia al usar nuestro formulario.
algunos atributos que podemos usar dentro del input son:
- button
- checkbox (normalmente lo usamos para opciones múltiples o como en el ejemplo que el usuario debe aceptar los términos)
- file (usado en la carga de imágenes o archivos)
- hidden (sirve para enviar datos ocultos, como algún identificador)
- image
- password (es una caja de texto pero que nos mostrara como salida "*" )
- radio (se usa para que el usuario seleccione alguna opción como en el ejemplo que coloque si deseaba suscribirse)
- reset (es usado para devolver nuestro formulario a un esta inicial)
- submit (es usado para enviar la información)
- text
en HTML5 vemos algunos atributos nuevos para input como son
- search (su diferencia del text es meramente estético en algunos exploradores como chrome y safari verán un botón para borrar la búsqueda)
- email (no se decepcionen si no ven ninguna diferencia al usarlo pues en el Ipad, Iphone y otros dispositivos con iOS veremos un teclado optimizado para cargar correos)
- url (al igual que el email no hay diferencias visibles, excepto en algunos dispositivos que mostrara un http:// y un .com, en algunos exploradores como firefox, opera, chrome y safari nos notificara si la url es invalida)
- tel (es utilizado para introducir números telefónicos pero ya que a nivel mundial no existe un estándar para los números este campo no limitara al usuario excepto que usemos un pattern como hice en el ejemplo en el campo contraseña, esto para que el usuario se vea obligado a usar un estándar que estipulemos nosotros)
- datetime (estos elementos date son usados para colocar fechas, y por lo general nos mostrara un calendario cuando hagamos clic en la caja, para seleccionar una fecha apropiada)
- date
- month
- week
- time
- datetime-local
- number (en algunos exploradores veremos que nos muestra unas flechas para elegir un numero como en el ejemplo, podemos indicarle un mínimo y máximo)
- range (muestra un slider en algunos exploradores, su uso es muy parecido a number)
- color (nos mostrara una paleta de colores para seleccionar algunos, podemos definir una lista)
Select
En el select podemos cargar opciones múltiples tal como el sexo, o algún dato que debamos limitar el usuario a elegir entre las opciones que le demos, es posible colocar un atributo para que sea de selección múltiple.
Textarea
Esta etiqueta es normalmente utilizada para que el usuario nos escriba alguna información muy grande, como algún mensaje, una descripción propia o incluso alguna dirección física.
Datalist
El datalist cumple una función parecida al select aunque también permite al usuario colocar una opción que no este en la lista, podemos verlo como una especie de autocompletado, donde le cargamos algunas opciones predefinidas, en el ejemplo que coloque, lo use para cargar algunos países así los usuario al escribir la primera letra se le mostraría algunas opciones de la lista.
Atributos
Algunos atributos que vamos a utilizar en los formularios son
- name (en este atributo estipulamos el nombre que llevara la "variable" para cuando necesitemos leer este dato en el servidor)
- value (es el valor que llevara, normalmente se usa en el select o en radio para dar valores a los elementos)
- placeholder (este atributo es de HTML5 y se usa para dar alguna explicación breve que colocaremos dentro del elemento)
- required (pues como su nombre lo indica, sirve para decir que elementos son requeridos, esto anteriormente se hacia por JavaScript pero ahora con HTML5 es posible hacerlo sin necesidad de ningún código extra)
- pattern (como explique mas arriba, es usado para definir a través de una expresión regular como debe ser la estructura de los datos introducidos, las expresiones regulares es algo complejo y no las explicare en este tutorial ya que nos llevaría algo de tiempo hablar de ellas, un ejemplo que les dejare es la expresión regular para correos que seria algo así "[A-Z0-9._%+-]+@[A-Z0-9.-]+\.[A-Z]{2,4}" )
- disabled (es mas que todo usada cuando queremos que un elemento este bloqueado, puede ser porque anteriormente deba introducir otra información para habilitarla)
- readonly (este atributo se usa para mostrarle una información al usuario mas, este no podrá modificarla)
- autocomplete (a diferencia de lo que muchos piensan este autocomplete se llena a través de la cache del explorador por lo que conviene muchas veces colocar "off" y usar el datalist que explique en la parte superior para usar opciones dadas por nosotros mismos)
Hasta aquí ya podrán crear su propia pagina web usando HTML5 sin embargo faltan algunos elementos que veremos en otra parte de este tutorial como es la carga de vídeos y sonido en nuestra pagina web sin usar mas que HTML.








0 comentarios: